修改Discuz!X3.5系统内置的DIY幻灯片样式

局部效果。

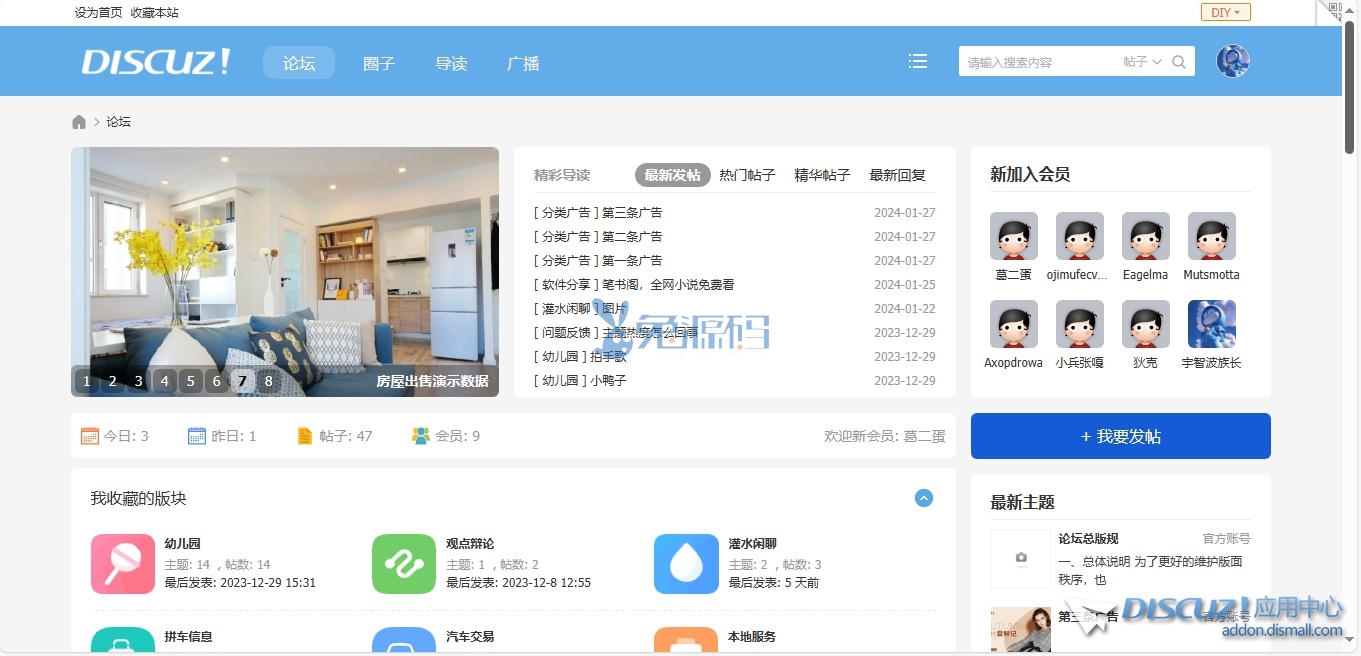
整体效果
修改如下:
1、upload/static/js/common_extra.js
此文件主要是修改幻灯片的编号位置。
搜索并修改如下: if(!this.slidebar) {
if(!this.slidenum && !this.slidestep) {
this.container.parentNode.style.position = 'relative';
this.slidebar = document.createElement('div');
this.slidebar.className = 'slidebar';
this.slidebar.style.position = 'absolute';
this.slidebar.style.bottom = '4px'; /*原文件是:this.slidebar.style.top = '5px'; */
这里是修改这边标题的样式。
搜索并修改如下: (注:这里修改的内容比较杂乱,忘了之前的代码是什么了。你们就直接复制这个代码得了。)/* 幻灯片 */
.slideblock { position: relative; }
/* 标题内容 */
.slideshow { clear: both; }
.slideshow li { position: relative; overflow: hidden; }
.slideshow span.title { position: absolute; bottom: 0; left: 0;right:0; margin-bottom: 0; width: 100%; height: 32px; line-height: 32px; text-align:right;font-size: 14px; text-indent: 14px; border-radius:6px;}
.slideshow span.title, .slidebar li { background: rgba(0, 0, 0, 0.3); color: {LIGHTLINK}; overflow: hidden; }
/* 编号 */
.slidebar li { float: left; margin-right: 2px; width: 24px; height: 24px; line-height: 24px; text-align: center; font-size: 14px; cursor: pointer;border-radius:6px; }
.slidebar li.on { background: rgba(255, 255, 255, 0.5); color: #000; font-weight: 700; } |
|
|
|
|
|
|
|
|
 3656
3656