html- <select class="select">
- <option value="volvo" disabled>Volvo</option>
- <option value="saab">Saab</option>
- <option value="opel">Opel</option>
- <option value="audi">Audi</option>
- </select>
- .select {
- border: 1px solid #bdb2b2;
- border-radius: 10px;
- /*清除select聚焦时候的边框颜色*/
- outline: none;
- /*设置select的宽高*/
- width: 200px;
- height: 40px;
- line-height: 40px;
- /*隐藏select的下拉图标*/
- appearance: none;
- -webkit-appearance: none;
- -moz-appearance: none;
- /*通过padding-left的值让文字处于合适位置*/
- padding-left: 20px;
- /* 设置下拉图标 */
- background: url("1.jpg") no-repeat right center transparent;
- }
因为option是html固有元素;因而无论怎么修改在浏览器上都是不起作用的。
想修改option样式,只能通过div ul li模拟select功能;功能如下,具体细节可以自己再调节。
 html
html- <input class="choose" type="text" placeholder="请输入" readonly="readonly">
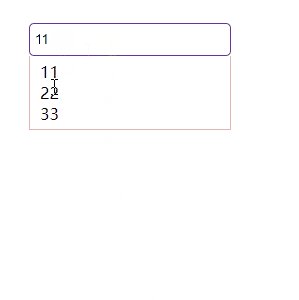
- <div class="option">
- <ul>
- <li>11</li>
- <li>22</li>
- <li>33</li>
- </ul>
- .choose {
- padding: 8px 5px;
- width: 190px;
- outline: none;
- border: 1px solid rebeccapurple;
- border-radius: 5px;
- }
-
- .option {
- display: none;
- width: 180px;
- padding: 5px 10px;
- border-width: 0 1px 1px 1px;
- border-style: solid;
- border-color: #e2b5b5;
- }
-
- ul,
- li {
- margin: 0;
- padding: 0;
- list-style: none;
- }
- $(".choose").click(function () {
- $(".option").show()
- })
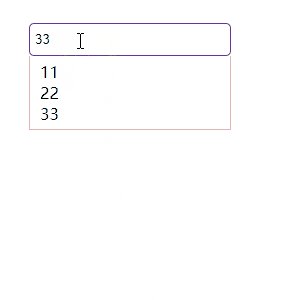
- $(".option li").click(function () {
- var _text = ($(this).text())
- $(".choose").val(_text)
- $(".option").hide()
- })
-
- //如果某些选项不支持点击,提供下面这个思路
- $(".option li").click(function () {
- var _text = ($(this).text())
- if (_text == 33) {
-
- } else {
- $(".choose").val(_text)
- $(".option").hide()
- }
- })
|
 2706
2706