在ECSHOP商品详情页点“加入购物车”,直接在当前页弹出一个漂亮的小窗口,0 H0 \, M0 K! b/ A/ D
效果如下图:
5 d$ X% s4 P8 { L/ P( z; d8 F* k8 o$ x' O/ k

/ f9 h: O" b3 Z$ h( I7 j( J% z j7 h" T( L9 O
此方法超级简单,不需要修改php程序,也不需要在ECSHOP模板页预设隐藏层,主要是修改 JS 文件
7 K' }7 c" y0 S1 z% N( x- i' n2 b, l. I5 x
7 j: y8 a8 f& N9 Z F1)2 E& Z. }# e1 p; G" }* V7 A1 y/ E8 s* F
( l; T4 F. o- d# }: f
首先将下面四个图片下载到你网站的 /data/images/ 下面,! D. ?% G) k( m
注意,保存图片的时候不要重命名,要用我原来的名字直接保存
2 y+ W2 Y& T$ F: C) A, w5 y, g
! s, i) @6 \, v$ q5 h
 0 M, X1 o0 b3 _. A2 f# ~
0 M, X1 o0 b3 _. A2 f# ~
 , j4 r: L' a, o; r5 `
, j4 r: L' a, o; r5 `
/ M) O" i3 W; x+ ]2 n3 W0 S! {) l% U
 ! T5 |% S- F! K9 C9 K* n
! T5 |% S- F! K9 C9 K* n
- K4 L) o$ K# c n7 J

* u" S4 V% S$ E! _) A! J. S+ J& F
( L5 a! b5 Y& A2)
7 t! U5 R$ o+ V+ C/ ]) O+ j) T( i) n! W% }
以下修改以官方默认模板为例,打开 ECSHOP模板文件 /themes/default/goods.dwt
6 E2 A7 ]* q) L) V, E9 Q1 r$ }% |3 @3 {8 s1 f# ]$ a
将
1 f7 ~. n+ p& B# T7 O; ~; K8 {9 c9 {4 B
<li class="padd">4 c+ q( h- F' F) @6 W, a
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
: x, k+ c3 E% p2 u! a5 z7 p, V
2 S$ m7 w4 z' R* a) n4 B9 ]" H4 `5 m
9 {, f0 j: s: v: f5 r% j修改为. a8 x: U5 f+ ~8 d2 M- r% z
* @: t) m- |7 Y1 }5 c<li class="padd" style="position:relative;" id="gwc">
+ V6 l( d/ q+ q4 b <a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
( ~6 m: {9 q$ i! J- O5 I _& {/ {/ F& J E+ B4 u' x% o3 A
3)0 O/ o- r# ?; b+ F6 L# e* t
' r$ `& {' v9 L# Z下面修改ECSHOP语言包文件,打开 /languages/zh_cn/common.php
+ o/ A5 G: P6 `' ]
# u- P# r e8 H; C( e5 e( `找到 f, Q$ j+ ?; ]& E M/ i& Q7 e
1 d& t) }& w7 Y4 x, q$_LANG['cart_info']
7 A/ R! B5 F2 ?" I& h; R- L9 ~
将它的值修改为 % o) a4 z4 M- E+ K4 e: Z5 m* ~
! D$ o" g O( m) W/ f) r4 L
修改后是这个样子1 S9 a$ O4 i( P! s
' C3 t0 b) K1 s2 x/ k$ a0 f
- $_LANG['cart_info'] = '购物车共 %d 件商品,总计 %s';
8 O* n. T X6 t v* e
* K: K4 p6 {8 Y+ ^打开 /js/common.js
* Y2 V; i: P- l* f( c! O
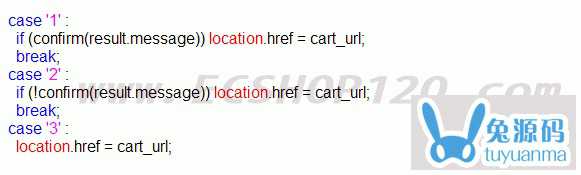
) `- v( T3 T. T9 d找到 下图所示代码7 N: g3 {- `" S- l3 Y- M
0 V6 Q2 R2 {' \% e2 e9 X8 K
 2 }5 i' h8 g$ A7 J. R
2 }5 i' h8 g$ A7 J. R
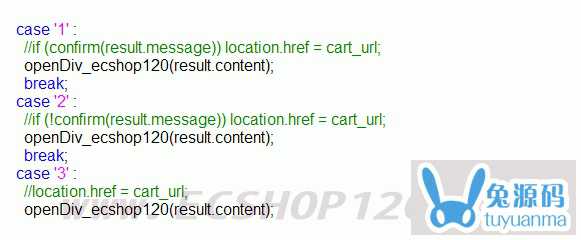
! Q$ \% G7 k# U# [并修改为) C8 E' N* Z; H S0 C

' N0 j, x$ W' E; w u: a$ @. ~/ O! x1 r% ~; N
5)
; ^# Y5 ~# i$ E# U( A4 `7 ?( `! l5 S4 v7 M6 i1 o) `
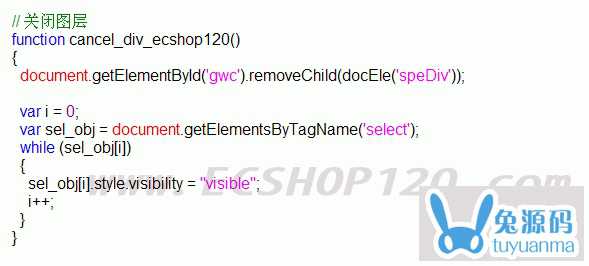
继续修改 /js/common.js 文件, 在文件的最末尾增加如下两段代码
# A% f$ @0 V2 P- s' b9 ~8 B: e2 C

- /* *
" _) z# \" J/ m6 Q- B: s7 w - * 点击购物后弹出提示层
& }* J7 e5 L/ P9 O$ Q - * 参数 cartinfo:购物车信息 - Y9 u% b W8 N
- */6 i' R9 M8 A6 i
- function openDiv_ecshop120(cartinfo)
* V7 X9 _' R Q3 L2 i0 L0 X - {8 m- c# X, O- o8 _; m- N+ S2 J( ^
- var _id = "speDiv";, O( x7 l# ]5 N2 D _% h: N
- var m = "mask";, F3 c, u0 A6 N' S3 }
- if (docEle(_id)) document.removeChild(docEle(_id));
; N) I5 Z1 M% M% ?/ a2 H& R - if (docEle(m)) document.removeChild(docEle(m));
% _) \; i* j* w! T - //计算上卷元素值
7 l& I3 G3 {) P& g4 C- v - var scrollPos; ; y* C3 y" i5 w$ [9 y
- if (typeof window.pageYOffset != 'undefined')
) i5 O) N7 v: C& D/ G, F - { / P4 g6 K. x. Y) h
- scrollPos = window.pageYOffset;
" N# G% m& H; Q9 p+ @5 O/ ` z3 r - }
" w; i5 x4 o7 T* o - else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat')
4 ~, @1 }* }2 [ }& A# J2 v' ` - {
/ T7 u, L* m1 W5 ^( `0 t - scrollPos = document.documentElement.scrollTop;
( G7 F: c# u. T - } - M" c/ w; Y# _0 ?
- else if (typeof document.body != 'undefined')
d7 |0 ?' x d2 x$ A% v6 D2 H - { 5 E/ p' J J- P! p2 K& l2 n2 o' b
- scrollPos = document.body.scrollTop; : U9 A; z3 d( `% I6 R; f5 u
- }
! `1 A3 W+ O% ?5 @* Q - var i = 0;7 f1 i2 F3 c4 D6 Y; I; e4 X5 Y$ Y
- var sel_obj = document.getElementsByTAGName('select');
2 D% e; @. G" F3 i- B8 E9 h - while (sel_obj[i])
% G: a# d+ }1 D% d0 d7 } - {
& i6 d* u7 M1 @1 ?! V - sel_obj[i].style.visibility = "hidden";
: e( ~: |6 R2 @7 v; A - i++;
j) \/ L9 C3 O" [+ R+ ? - }
6 |9 r s% I$ b% c& o - // 新激活图层
( q7 r& o) {1 a7 X - var newDiv = document.createElement("div");
9 J& {* }. E$ W! }' p+ c - newDiv.id = _id;
# l7 t3 H( H4 a! \% {) J - newDiv.style.position = "absolute";
2 o" D0 J: {8 j$ K( c( U - newDiv.style.zIndex = "10000";
: G# @/ Y! J( V0 f, r s - newDiv.style.width = "289px";8 D$ a. G- V) |$ U* [( x& N. O
- newDiv.style.height = "120px";
: c F8 h$ Y2 f5 E) b4 k# B- e - newDiv.style.top = "-120px";
. M d- n* g" p' K V' u$ x$ t - newDiv.style.left = "1px"; - g5 I% e Q, @/ l1 k! x
- newDiv.style.overflow = "hidden";
% K3 X/ p+ W0 E - newDiv.style.background = "#FFF";
) w$ ^! D C& P4 G( c - newDiv.style.border = "0px solid #59B0FF";* ^3 `5 [# R/ Z# E; q4 V& E, U
- newDiv.style.padding = "0px";( n' `' h! U/ r# Z
- //生成层内内容- e k! H$ O |0 O4 C) V
- newDiv.innerhtml = '<div style="text-align:center;height:120px;line-height:25px;width:289px;background:url(/data/images/div_bg.gif) no-repeat 0 0;overflow:hidden;"><table width="280px" cellpading=0 cellspacing=0 align=center ><th style="height:30px;line-height:30px;text-align:right;"><a href="javascript:cancel_div_ecshop120()" ><img src="/data/images/div_close.gif" style="margin:5px 10px;"></a></th><tr><td align=center ><img src="/data/images/div_hs.gif" align=absmiddle> <font style="font-size:15px;font-weight:bold;">该商品已成功放入购物车</font><br>'+cartinfo +'<br><a href="javascript:cancel_div_ecshop120()"><<继续购物</a> <a href="flow.php"> <img src="/data/images/div_gwc.gif" align=absmiddle></a></td></tr>';
4 g$ t/ b% \$ W, U, D9 ~ - newDiv.innerHTML += '<tr><td align=center></td></tr></table></div>';
?" {- G2 `' n: p: x - document.getElementById('gwc').appendChild(newDiv);
! \$ S; L9 F$ W0 l- O
5 g+ i1 T& X, w0 a-
$ o* d$ U: l9 Z; b5 u$ F - }
|
 46991
46991 0
0