在ECSHOP商品详情页点“加入购物车”,直接在当前页弹出一个漂亮的小窗口,, V- h2 S$ ~5 \! k9 U6 J
效果如下图:
; i& S' q$ t( H$ C1 \& F3 L, z2 T* y5 u+ g# Z& F5 k
 8 _: ^; e# C3 @6 y( Z2 _8 I* U) m
8 _: ^; e# C3 @6 y( Z2 _8 I* U) m
/ @' n7 u% T- S: w' o& N- \8 q7 p
此方法超级简单,不需要修改php程序,也不需要在ECSHOP模板页预设隐藏层,主要是修改 JS 文件
5 d$ {+ P/ C" D: M o
: T. w' O H4 M1 K
3 w# Z6 M/ f9 V- S0 [ H4 d1)
/ C+ z9 T/ ^- ~; }
8 V9 e" a) W1 z首先将下面四个图片下载到你网站的 /data/images/ 下面,4 I9 s' Q. n. d
注意,保存图片的时候不要重命名,要用我原来的名字直接保存
, q o8 {+ _- z# Q9 J( K3 p; A7 {% x5 G5 \) v [
 ) j: x* L' D' Z1 D% r( s; I! S
) j: x* L' D' Z1 D% r( s; I! S

3 K" |; i* ], O$ k2 g( v' i$ ~' ?+ t5 U, O" f3 k

+ G! G% x5 x1 g& }
* A0 Q9 |' \7 e
 ( T5 i2 _' v% ^% t$ m
( T5 i2 _' v% ^% t$ m
6 B. c' T. H' b; s2 j4 x$ B
2)
, G/ y4 o8 A/ K! T/ ^/ | {, q5 @9 H' I' _) |' u6 Z4 M
以下修改以官方默认模板为例,打开 ECSHOP模板文件 /themes/default/goods.dwt 4 B( D" n$ t+ @3 y1 {3 u s
2 Q: B- x- c* F2 a将
( S- D0 d( D `0 g& L3 D9 U: q
' X0 L/ W0 Z1 H$ Q<li class="padd">. j: K, m# [) Y' g0 k* X
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>3 e5 r2 j/ k S4 Y" s4 j# B
4 Z, W6 v. f, u' Y
& z }+ N. b2 T! n" u* [$ T修改为
1 u( r1 Y" D% G" s& T! ^, i8 E
' K5 e* f, m& c# d+ b<li class="padd" style="position:relative;" id="gwc">
, U! [9 `$ F: w; T& \( y I0 w) p" { <a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
e! A" @) n1 y+ F) {! }3 }2 k, ]' V9 H j
3)
+ U* [/ d7 B/ Z+ H1 p+ j2 |
$ e$ H* I6 J. S8 b5 E+ V下面修改ECSHOP语言包文件,打开 /languages/zh_cn/common.php
1 {6 M6 p' q) u9 _2 a. [4 j# W
找到 P1 z& o E. |0 p7 }& I
0 k' X/ c+ f7 C
$_LANG['cart_info']
" _4 z3 h [" T0 W+ s' o) M' h% l3 M: l! r+ E8 q4 _
将它的值修改为
: n& K. a9 u/ r1 y5 k
0 U( G3 h( ]2 ? 修改后是这个样子: h% u: h5 ` j* g" U
( r7 o- N# X: M7 F" S- $_LANG['cart_info'] = '购物车共 %d 件商品,总计 %s';
2 G% S# b* x9 u7 N* H3 i0 {8 T0 }( Z9 z; m( W3 S' b/ ^, b4 J4 W z
打开 /js/common.js : Q3 N. \6 X2 ~# k
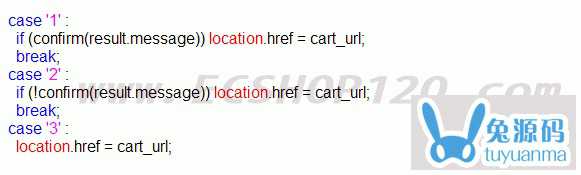
2 w. A$ v6 O$ J) |2 O4 x& |8 K6 K找到 下图所示代码7 T% _ f' k8 J6 B
0 j& K5 x) h9 X' P( [. u# K7 b
 : ~6 | Y/ n+ `$ f* U2 W$ S
: ~6 | Y/ n+ `$ f* U2 W$ S
! \( d% }1 A( P
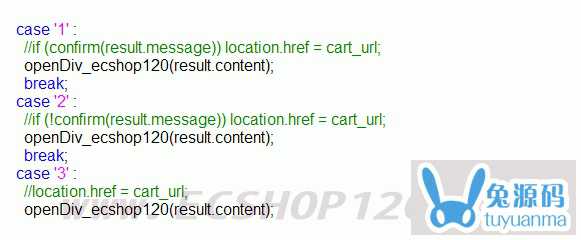
并修改为
- @6 |8 g- d( ^+ d& n. x& d
 $ T& s S9 S+ Z$ K3 G; Y; `# H7 @" f: d
$ T& s S9 S+ Z$ K3 G; Y; `# H7 @" f: d
. s! t7 u5 o$ O! ^, ?: j6 ] 5)
, F8 o5 k) \" k. D5 k4 ?4 v* {$ ?/ p2 `
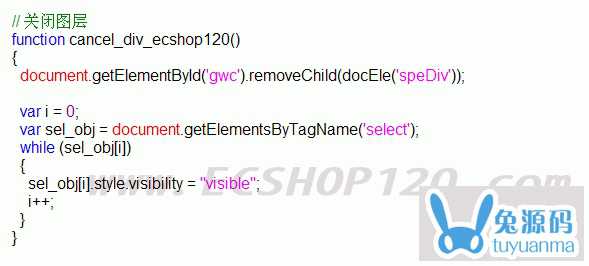
' D% t* H* x, J继续修改 /js/common.js 文件, 在文件的最末尾增加如下两段代码% h* ~6 u' D& f3 |6 O
5 p# _( }) g/ ?7 G( z

- /* *! ^8 W3 ?) L+ m
- * 点击购物后弹出提示层
4 p( @( Y) L% h9 B8 T - * 参数 cartinfo:购物车信息 2 a, G, N9 p# d r& B; X
- *// S% u) W- [" t0 P* B
- function openDiv_ecshop120(cartinfo)
* M- n/ h) U) r" e5 @ - {
3 k @: K! V4 h - var _id = "speDiv";3 v- r. V$ z, L# e3 w ~
- var m = "mask"; B: {. [) y( d6 q8 D$ }4 }
- if (docEle(_id)) document.removeChild(docEle(_id));1 W7 z; `* d2 s S
- if (docEle(m)) document.removeChild(docEle(m));/ o9 n; y5 y: R7 ~2 u8 ~
- //计算上卷元素值6 R8 L4 Z# E! f3 Y# A
- var scrollPos;
& J' ?# X$ G) {3 E& s" ]0 {2 }4 h - if (typeof window.pageYOffset != 'undefined')
) T* T+ t6 d1 A+ y. o - {
& j/ O; K N; B1 p8 ] - scrollPos = window.pageYOffset;
& }! W, t& m3 a7 }; K - }
( S, ]* O T8 N8 v - else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat') ) N" h" s {) v1 i) j W
- { * {" `- r6 D! g8 L
- scrollPos = document.documentElement.scrollTop;
- ]/ Q+ Q0 H6 U6 E5 M - } ( w% |7 k/ k0 u. d
- else if (typeof document.body != 'undefined') ! L" |& \; I e
- { 6 ^2 V5 i8 u+ @
- scrollPos = document.body.scrollTop; % g; ^# \/ }- u# e4 B* s
- }
" }* m' `2 K5 |, O( c - var i = 0;
* m& n5 z! J; p+ }- u) f - var sel_obj = document.getElementsByTAGName('select');
( ]& {* k6 W, N2 U; T$ d - while (sel_obj[i])
( b4 D. Y# s* R2 S - {
4 G6 K* p+ l. z, s! J - sel_obj[i].style.visibility = "hidden";1 @! V" R4 @( G- K
- i++;4 E8 k1 \" ]3 w4 N
- }( r, X: }6 L! z/ A! t+ T1 [3 S
- // 新激活图层
. a% q# ^# \1 S' e - var newDiv = document.createElement("div");
+ D: }- K$ ?3 {. z8 T+ M - newDiv.id = _id;
( e. @ o6 I6 ]& B6 z - newDiv.style.position = "absolute";, q1 ]) I- U, H/ N' a# L/ q
- newDiv.style.zIndex = "10000";
" _; y" B& c/ R4 J) s3 } - newDiv.style.width = "289px";% g7 S, C g: `2 \# d; w8 E/ Y
- newDiv.style.height = "120px";7 A4 m. Q+ V' W5 |, f
- newDiv.style.top = "-120px";
! a w5 ?: L- Z! h - newDiv.style.left = "1px";
0 F* i1 D A) Q ^1 [ - newDiv.style.overflow = "hidden"; 7 @- F2 r4 p, P; W- U& Y8 q5 N0 Y8 ?
- newDiv.style.background = "#FFF";$ T& T9 D$ |- t# ]5 L$ E
- newDiv.style.border = "0px solid #59B0FF";
: v2 ~" ^, m0 \/ H* m4 ~ - newDiv.style.padding = "0px";
1 u% z+ h2 T! Z) i1 ?9 _3 d - //生成层内内容6 p7 `4 u: T. |7 N6 I
- newDiv.innerhtml = '<div style="text-align:center;height:120px;line-height:25px;width:289px;background:url(/data/images/div_bg.gif) no-repeat 0 0;overflow:hidden;"><table width="280px" cellpading=0 cellspacing=0 align=center ><th style="height:30px;line-height:30px;text-align:right;"><a href="javascript:cancel_div_ecshop120()" ><img src="/data/images/div_close.gif" style="margin:5px 10px;"></a></th><tr><td align=center ><img src="/data/images/div_hs.gif" align=absmiddle> <font style="font-size:15px;font-weight:bold;">该商品已成功放入购物车</font><br>'+cartinfo +'<br><a href="javascript:cancel_div_ecshop120()"><<继续购物</a> <a href="flow.php"> <img src="/data/images/div_gwc.gif" align=absmiddle></a></td></tr>';0 S# S/ ^( D, O& r
- newDiv.innerHTML += '<tr><td align=center></td></tr></table></div>'; 3 G% k- Y) H% N3 I
- document.getElementById('gwc').appendChild(newDiv);
) O5 J' i) H9 Z4 Z6 P. R0 ] - - M( D8 I8 Q8 }, r& l8 Z2 ]
- * w" V, Y% k7 [% [ f) p0 l2 M
- }
|
 46980
46980 0
0