演示地址:https://igequ.com/huayu/66/
配套教程:https://tuyuanma.com/news_9329_1_1
是否有一首音乐,前奏一响起,让你灵魂不自主的颤栗。音乐就像老胶卷,每个旋律,每句歌词,都承载着每个人的往事回忆和情愫感受。
我收藏了好多的音乐,奈何好多音乐受版权限制,需要购买vip才能听,还有一些音乐一直是下架状态,办会员也听不了,所以只能自己搞个音乐播放器了。
在博客上的音乐播放器大多是那种Mini音乐播放器,虽然很便捷,但我一直觉得不够正式,音乐列表看起来也不够直观,所以我希望做到单独一个页面上。
本文讲解如何在博客中添加音乐播放器,播放自己的音乐,欢迎大家来我的音乐主页 echeverra,随时随地,想听就听。
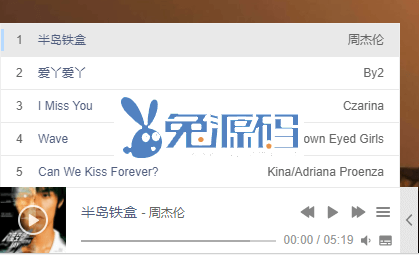
Mini播放器效果:

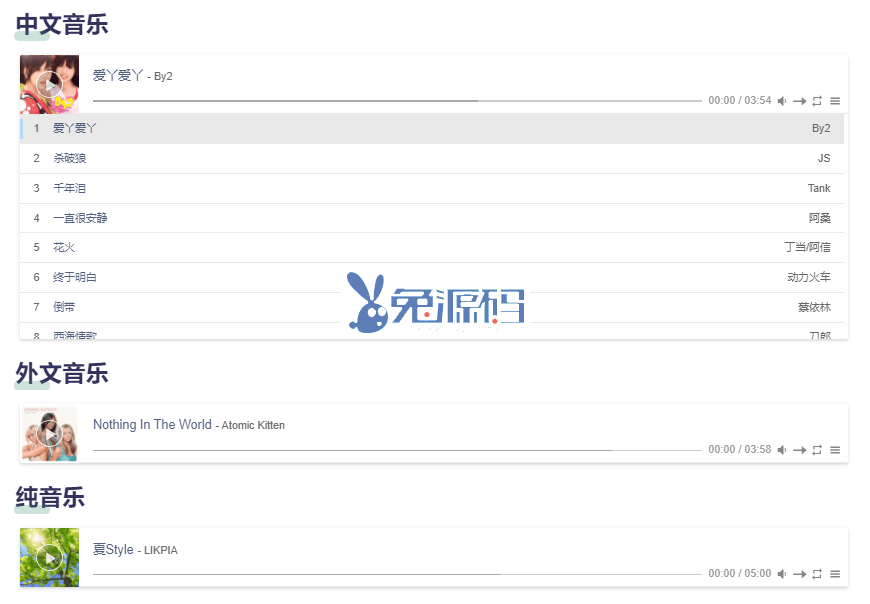
单页面音乐效果:

教程
1.音乐插件
对比了几款音乐插件,我最终选定了Aplayer.js,因其界面美观,功能强大。音乐播放器的音乐信息,歌词,进度条,音量,顺序模式,循环模式都支持。可以使用三方音乐外链,也可以使用自己的音乐链接。
网盘下载:https://pan.xunlei.com/s/VOL7iiZK2h5CVPEfi8h6JqrVA1?pwd=s5k3#
2.音乐资源
音乐资源可以从各大音乐平台下载,如果受会员或者下架限制,可以通过以下常用的方式查找音乐。
爱歌曲:https://igequ.com/
由于我会将下载的音乐上传到自己的服务器(WordPress后台媒体),音乐文件太大时我的服务器属实吃不消(渣渣服务器),只好转换成较小的MP3格式,推荐使用WORTHSEE:https://audio.worthsee.com/。
3.实现代码
将Aplayer插件APlayer.min.js和APlayer.min.CSS上传到服务器,如果博客使用WordPress可上传到服务器wp-content目录下,通过链接https://IP/wp-content/Aplayer.min.js ,就可以访问到。
当然你也可以直接使用jsdeliver CDN方式,更快更方便,但不稳定,偶尔抽风...
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
Aplayer主要参数说明:
| 参数 | 默认值 | 描述 | | container | document.querySelector('.aplayer') | 播放器容器元素 | | fixed | false | 开启吸底模式 | | mini | false | 开启迷你模式 | | autoplay | false | 音频自动播放,一般浏览器默认会阻止音频自动播放 | | theme | '#b7daff' | 主题色 | | loop | 'list' | 音频循环播放,值:'all'、'one'、'none' | | order | 'auto' | 音频循环顺序,值:'list','random' | | preload | 0.7 | 音频预加载,值: 'none', 'metadata', 'auto' | | volume | true | 默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效 | | showlrc | - | 音频,一个音频为对象格式,多个音频为数组格式 | | audio | - | 音频,一个音频为对象格式,多个音频为数组格式 | | audio.name | - | 音频名称 | | audio.artist | - | 音频艺术家 | | audio.url | - | 音频链接 | | audio.cover | - | 音频封面 | | audio.lrc | - | 音频歌词 | | mutex | true | 防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器 | | listFolded | false | 列表是否先折叠 | | listMaxHeight | - | 音频列表最大高度 |
3.1Mini播放器
Mini播放器会默认收起音乐列表,固定在界面左下角。如果博客使用的是WordPress,在使用的主题设置中找到脚本一项,将代码写在脚本中即可执行。
你也可以将代码直接粘贴到IDE(记得设置编码格式<meta charset="utf-8">),在浏览器中打开也会可执行,代码实现如下:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
- <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
- <div id='aplayer'></div>
- <script>
- var ap = new APlayer
- ({
- element: document.getElementById('aplayer'),
- showlrc: false,
- fixed: true,
- mini: true,
- audio: {
- title: '半岛铁盒',
- author: '周杰伦',
- url: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒.mp3',
- pic: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒-mp3-image.png'
- }
- });
- ap.init();
- </script>

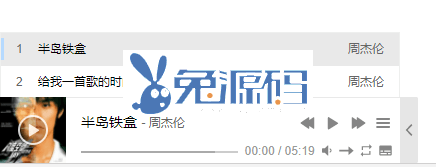
多首音乐时,audio值为数组形式,代码如下:
- <script>
- var ap = new APlayer
- ({
- element: document.getElementById('aplayer'),
- showlrc: false,
- fixed: true,
- mini: true,
- audio: [
- {
- title: '半岛铁盒',
- author: '周杰伦',
- url: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒.mp3',
- pic: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒-mp3-image.png'
- },
- {
- title: '给我一首歌的时间',
- author: '周杰伦',
- url: 'https://tuyuanma.com/2021/06/周杰伦-给我一首歌的时间.mp3',
- pic: 'https://tuyuanma.com/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
- }
- ]
- });
- ap.init();
- </script>

3.2单页面音乐
单页面音乐可以用更大的界面展示音乐列表等信息,实现也很简单,直接将代码块写在文章内容中,fixed和mini改为默认值false,代码如下:
- <link rel="stylesheet" href="https://echeverra.cn/wp-content/APlayer.min.css">
- <script src="https://echeverra.cn/wp-content/APlayer.min.js"></script>
- <div id='demo'></div>
- <script>
- var demo = new APlayer
- ({
- element: document.getElementById('demo'),
- showlrc: false,
- fixed: false,
- mini: false,
- audio: [
- {
- title: '半岛铁盒',
- author: '周杰伦',
- url: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒.mp3',
- pic: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒-mp3-image.png'
- },
- {
- title: '给我一首歌的时间',
- author: '周杰伦',
- url: 'https://tuyuanma.com/2021/06/周杰伦-给我一首歌的时间.mp3',
- pic: 'tuyuanma.com/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
- }
- ]
- });
- demo.init();
- </script>

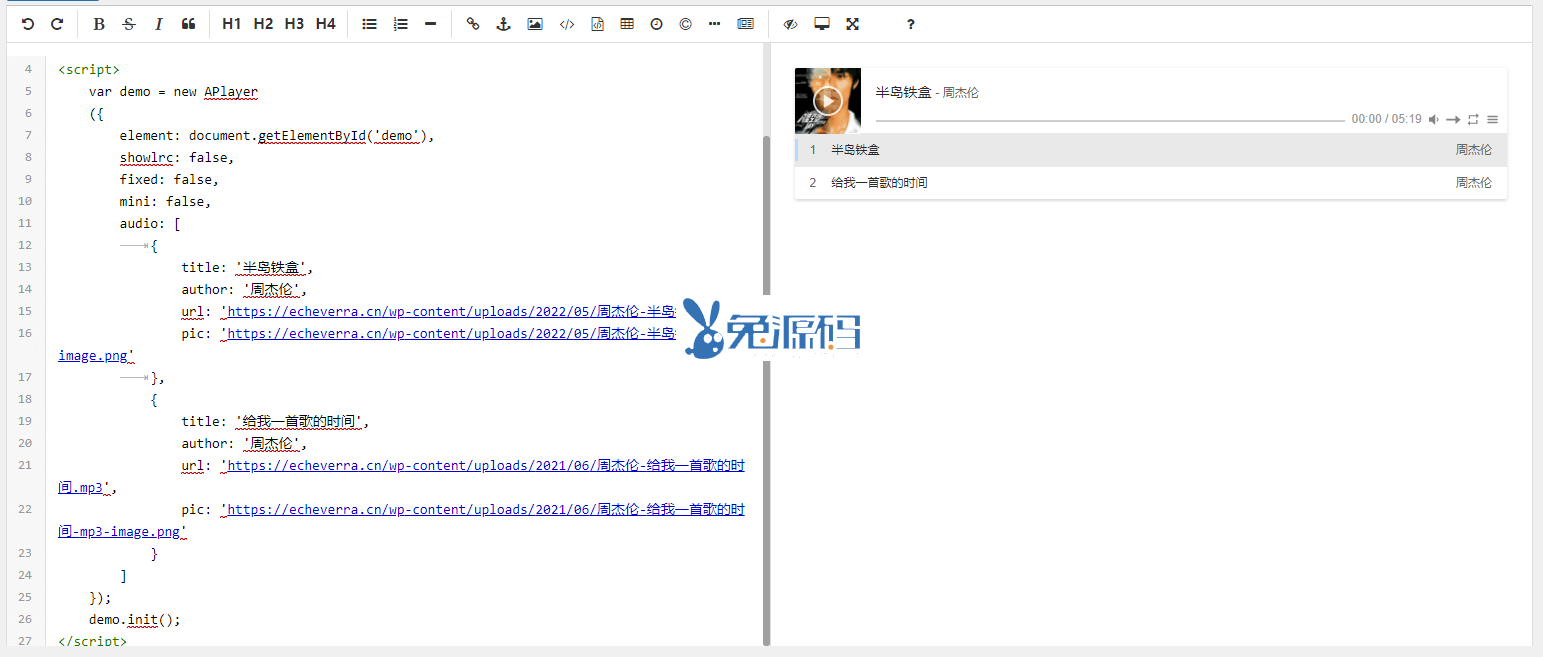
在编辑器右侧可实时显示播放器效果。最终页面效果如下:

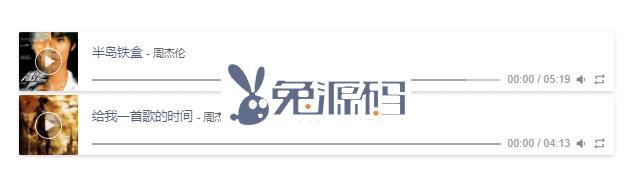
如果你想创建多个音乐播放器,就需要创建多个音乐播放器元素<div id="apalyer"></div>,id设为不同值,然后实例化new多个Aplayer播放器,再配置每个播放器的音乐列表audio。参数mutex默认值true,即使多个播放器也不会冲突。
- <div id='demo1'></div>
- <div id='demo2'></div>
- <script>
- var demo1 = new APlayer
- ({
- element: document.getElementById('demo1'),
- showlrc: false,
- audio: {
- title: '半岛铁盒',
- author: '周杰伦',
- url: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒.mp3',
- pic: 'https://tuyuanma.com/2022/05/周杰伦-半岛铁盒-mp3-image.png'
- }
- });
- var demo2 = new APlayer
- ({
- element: document.getElementById('demo2'),
- showlrc: false,
- audio: {
- title: '给我一首歌的时间',
- author: '周杰伦',
- url: 'https://tuyuanma.com/2021/06/周杰伦-给我一首歌的时间.mp3',
- pic: 'https://tuyuanma.com/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
- }
- });
- demo1.init();
- demo2.init();
- </script>

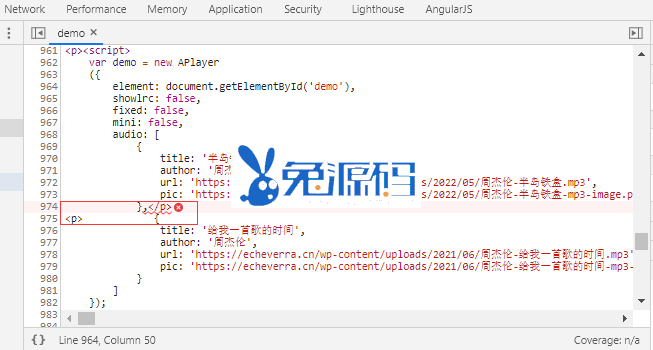
需要注意<script>标签中的代码不能有空行,否则会报解析为<p>标签,造成js代码无法正确执行。

通常fixed和mini需同时置为true或false,否则会有显示异常的问题。
单页面音乐相比Mini音乐播放器可以展示更多的音乐信息,更加正式,但同样存在弊端,当博客切换界面后,背景音乐仍在后台继续播放,只能回到音乐页面暂停,Mini音乐播放器就不会有这种问题,它始终固定在页面左下角,不会随着页面切换退出或重新加载。
4.Meting三方音乐
当然我们也可以使用第三方音乐,需要引入另外一款js插件Meting.js,它是基于Aplayer封装好的插件,开箱即用。
CDN链接:
- <script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
| 参数 | 默认值 | 描述 | | id | require | 歌曲ID/播放列表ID/专辑ID/搜索关键字 | | server | require | 音乐平台: netease, tencent, kugou, xiami, baidu | | type | require | 类型:song, playlist, album, search, artist | | auto | options | 音乐链接,支持,支持: netease, tencent, xiami | | fixed | false | 开启吸底模式 | | mini | false | 开启迷你模式 | | autoplay | false | 自动播放,一般浏览器默认会阻止音频自动播放 | | theme | #2980b9 | 主题色 | | loop | all | 音频循环播放,值:'all'、'one'、'none'
| | order | list | 音频循环顺序,值:'list','random' | | preload | auto | 音频预加载,值: 'none', 'metadata', 'auto' | | volume | 0.7 | 默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效 | | mutex | true | 防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器 | | lrc-type | 0 | 歌词类型 | | list-folded | false | 列表是否先折叠 | | list-max-height | 340px | 音频列表最大高度 |
可以看出Meting参数和Aplayer基本是相同的。
4.1单曲引入
我们使用网易云举例,单曲Blow Me a Kiss,链接:https://music.163.com/#/song?id=2526628
代码如下:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
- <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
- <meting-js server="netease" type="song" id="2526628"></meting-js>

4.2歌单引入
我们使用网易云音乐里我创建的一个歌单,链接:https://music.163.com/#/playlist?id=7360465359
代码如下:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
- <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
- <meting-js server="netease" type="playlist" id="7360465359"></meting-js>

同样的server="netease"指定音乐平台为网易云,type="playlist"指歌单类型,id="7360465359"为歌单的id,同链接上的id一致。
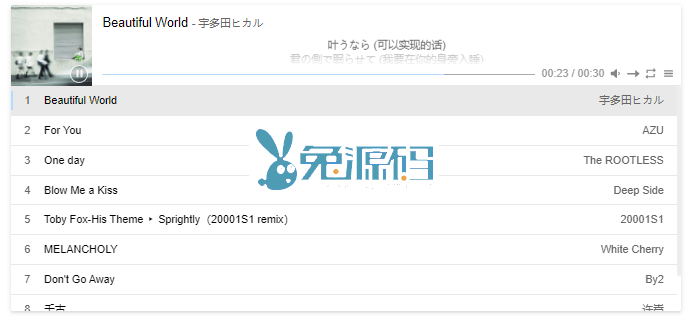
4.3Mini播放器
我们用Meting实现一个随机播放的Mini播放器,代码如下:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
- <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
- <meting-js
- server="netease"
- type="playlist"
- id="7360465359"
- fixed="true"
- mini="true"
- order="random"
- loop="all"
- preload="auto"
- list-folded="false">
- </meting-js>

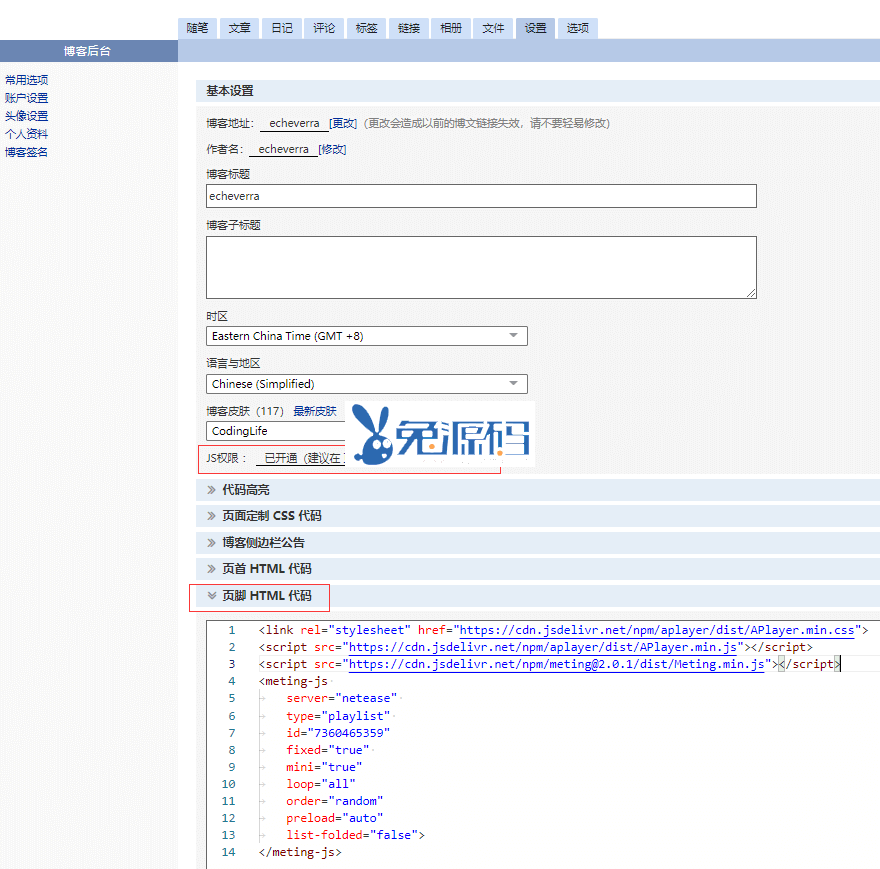
4.4博客园音乐引入
博客园是为数不多的可定制的博客平台,我们先在博客后台->设置->申请JS权限,大概一个小时时间,成功后在博客后台->设置->页脚 html 代码中粘贴上面4.3的案例,就可以生成Mini音乐播放器啦,是不是很简单~

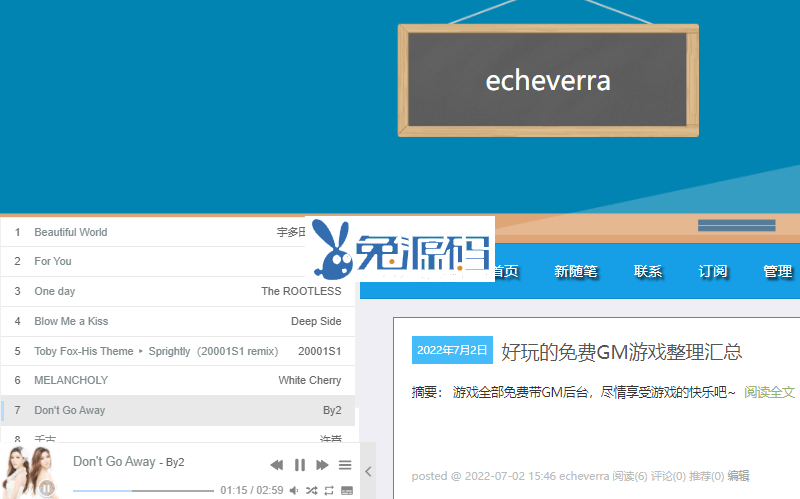
博客园 首页 播放器效果:

好啦,以上就是使用Aplayer在博客中添加音乐播放器的教程啦,是不是既强大又好用,非常Nice~ 希望对大家有所帮助~
你学“废”了么?
|
 2879
2879