

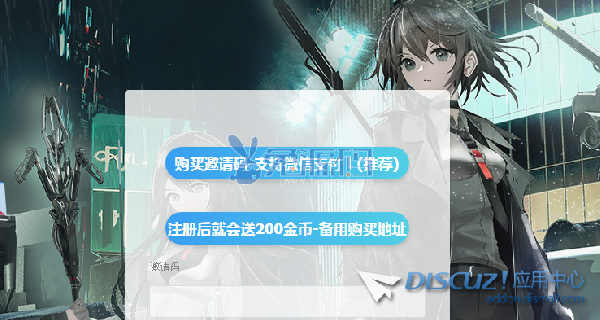
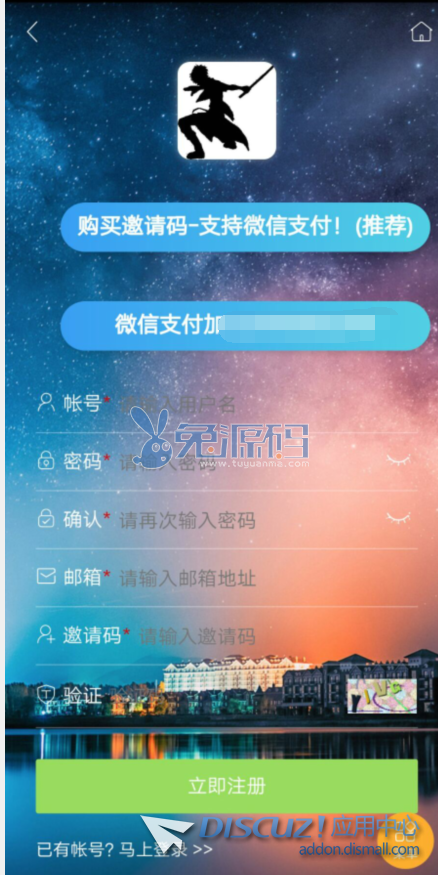
直接先上效果图, 怎么样 是不是很好看呢 比文字形式的好看多了吧
而且鼠标移动上去还会有光效,也可以加到手机版上去哦
下面我们开始美化教程吧
首先打开你模版目录,并且打开你目前正在使用的模版文件夹
然后再打开member文件夹 之后编辑里面的register.php 也就是注册和登录文件,
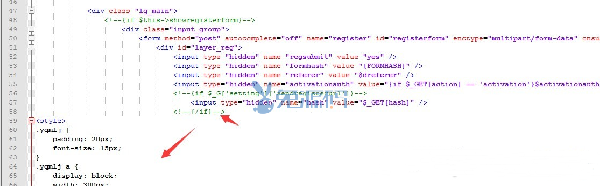
这里建议用N++ 打开后我们找到- <input type="hidden" name="hash" value="$_GET[hash]" />
- <!--{/if}-->
如果你们找不到这个代码 那就直接搜索register 一般都会有这个 一定要记住 是if下面添加

把代码添加到这个下面 不要弄错- 下面开始放代码
- <style>
- .yqmlj {
- padding: 20px;
- font-size: 15px;
- }
- .yqmlj a {
- display: block;
- width: 300px;
- margin: 0px auto;
- height: 40px;
- line-height: 40px;
- color: #fff;
- border-radius: 25px;
- background: linear-gradient(-90deg,#51cfe4,#389ef3);
- font-size: 18px;
- transition: .2s;
- text-align: center;
- box-shadow: 0 3px 7px rgba(0,0,0,0.14);
- text-decoration: none;
- }
- .yqmlj a:hover {
- background: linear-gradient(-90deg,#389ef3,#51cfe4);
- color: #fff;
- }
- </style>
- <div class="yqmlj">
- <a href="这里填写地址" target="_blank">
- <b>购买邀请码-支持微信支付!(推荐)</b></a>
- </div>
如果你弄好了 就说下效果 别到时候有的人不会用 就说没效果% P |
 4582
4582