text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了CSS3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感。
text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。现在很多项目中,css3有很多属性被前端工程师们使用了,我在前面也分别介绍过css3中的渐变,透明度,圆角三个属性的使用,而且css3这么多属性中,我个人觉得text-shadow运用得是最多的一个属性,作为我们前端人员我觉得有必要学习并掌握这个text-shadow属性。
语法:
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
如下图所示:

说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
浏览器的兼容性:

我们来看个实例
首先给所有的DEMO一个公用的样式和类名:- .demo { background: #666666; width: 440px; padding: 30px; font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;; color: #fff; text-transform: uppercase; }
- .demo1 { text-shadow: red 0 1px 0; }

效果是不错,可是让我们头痛的是IE是不支持text-shadow效果,但为了在兼容这一问题,我们只好使用滤镜filter:shadow来处理(本人不提倡使用滤镜)。filter:shadow滤镜作用与dropshadow类似,也能使用对象产生阴影效果,不同的是shadow可产生渐近效果,使用阴影更平滑实现。
滤镜语法:- E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}
我们先不管IE下的效果了,我个人认为text-shadow运用好了,也能像photoshop一样制作出非常好的效果,下面我这里罗列出一些比较好看的实例以供大家参考
注:下面所有的Demo需要加上这个公用的样式:- .demo { background: #666666; width: 440px; padding: 30px; font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;; color: #fff; text-transform: uppercase; }
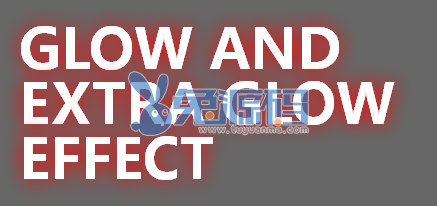
- .demo2 { text-shadow: 0 0 20px red; }

辉光效果,我们设置比较大的模糊半径来增加其辉光效果,你可以改变不同的模糊半径值来达到不同的效果,当然你也可以同时增加几个不同的半径值,创造多种不同的阴影效果。就如下面的NEON效果。- .demo3 { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de; }

效果二:Apple Style Effect- .demo4 { color: #000; text-shadow: 0 1px 1px #fff; }

效果三:Photoshop Emboss Effect- .demo5 { color: #ccc; text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444; }

效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect- .demo6 { color: transparent; text-shadow: 0 0 5px #f96; }

用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:- .demo7 { color: transparent; text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444; }

效果五:Inset text effect- .demo8 { color: #566F89; background: #C5DFF8; text-shadow: 1px 1px 0 #E4F1FF; }

这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect- .demo9 { color: #fff; text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96; }

描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect- .demo10 { color: #fff; text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8); }

我们换过投影方向可以制作出另外一种3D文字效果
- .demo11 { color: #fff; text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8); }

3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect- .demo11 { color: #eee; text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; }

Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect- .demo13 { color: rgba(255, 179, 140,0.5); text-shadow: 3px 3px 0 rgba(180,255,0,0.5); }

anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。 |
 23556
23556