有些网站管理系统是不带生成目录功能的,这个就比较有用,关键是非常简单。
Discuz的帖子倒是有生成目录功能,不过实在用不惯。
这个代码不限于某个网站管理系统,静态页面都能用。

1.网页里先引入下,路径自己改。
<script type="text/javascript" src="../js/jquery.autoMenu.js"></script>
 jquery.autoMenu.js
(2.41 KB, 下载次数: 3794)
jquery.autoMenu.js
(2.41 KB, 下载次数: 3794)
2.需要生成目录的页面,一般是内容页模板,添加
- <div class="autoMenu" id="autoMenu" data-autoMenu></div>
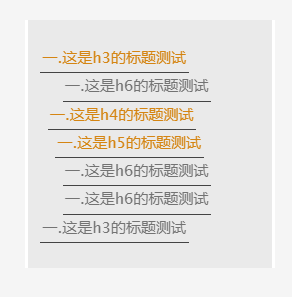
3.目前只支持两级,发布文章的时候识别<h5></h5>为一级目录,<h6></h6>为二级目录。
附上CSS样式- <style>
- .autoMenu{position: fixed;bottom: 10%;right: 5%;z-index: 1;text-align: left;}
- .autoMenu ul{line-height: 2;overflow-y: auto;background: #fff;-webkit-box-shadow:0 0 10px #CCC;-moz-box-shadow:0 0 10px #CCC;box-shadow:0 0 10px #CCC;}
- .autoMenu ul>li.sub{padding-left: 20px;}
- .autoMenu ul>li>a{color: #399c9c;}
- .autoMenu ul>li.active>a{color: #ff5370;}
- .btn-box{display: inline-block;width: 40px;height: 40px;text-decoration: none;position: relative;}
- .icon-plus-sign{display: inline-block;width: 26px;height: 26px;border-radius: 50%;border:4px solid #91ba61;background: #91ba61;position: absolute;top:3px;left:3px;}
- .icon-plus-sign:before,.icon-plus-sign:after{content: '';display: inline-block;width: 3px;height: 20px;background: #fff;border-radius: 1px;position: absolute;top:3px;left:11.5px;}
- .icon-plus-sign:after{-webkit-transform:rotate(90deg);}
- .icon-minus-sign{display: inline-block;width: 26px;height: 26px;border-radius: 50%;border:4px solid #ff5370;background: #ff5370;position: absolute;top:3px;left:3px;}
- .icon-minus-sign:before{content: '';display: inline-block;width: 20px;height: 3px;background: #fff;border-radius: 1px;position: absolute;left:3px;top:11.5px;}
- </style>
以下是废话
--------------------------
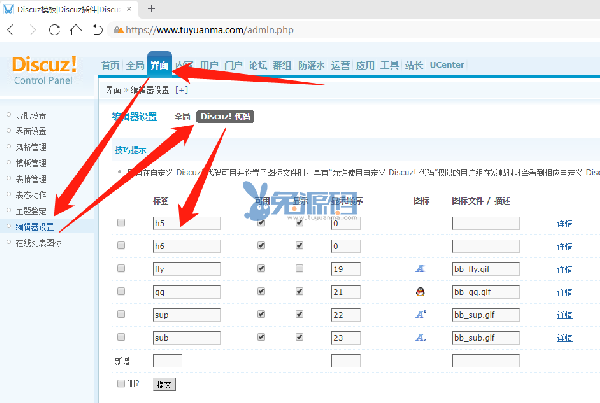
我测试它用的是discuzX3.4,disucz的编辑器是不带h5、h6这种标签的,可以在后台 界面——编辑器设置——discuz!代码——添加一下。

--------------------------------
默认是显示目录框,点击可隐藏。
如果要默认隐藏,点击显示,需要先给.autoMen
u ul加上display:none;
然后jq里改下:- html += '</ul><a href="javascript:void(0);" class="btn-box">'
- +'<span class="icon-minus-sign"></span>'
- +'</a>';
- return html;
- html += '</ul><a href="javascript:void(0);" class="btn-box">'
- +'<span class="icon-plus-sign"></span>'
- +'</a>';
- return html;
- bindEvent: function(){
- var _this = this;
- $(window).scroll(function(){
- _this.setActive()
- });
- _this.$element.on('click','.btn-box',function(){
- if($(this).find('span').hasClass('icon-minus-sign')){
- $(this).find('span').removeClass('icon-minus-sign').addClass('icon-plus-sign');
- _this.$element.find('ul').fadeOut();
- }else{
- $(this).find('span').removeClass('icon-plus-sign').addClass('icon-minus-sign');
- _this.$element.find('ul').fadeIn();
- }
-
- })
- }
- bindEvent: function(){
- var _this = this;
- $(window).scroll(function(){
- _this.setActive()
- });
- _this.$element.on('click','.btn-box',function(){
- if($(this).find('span').hasClass('icon-plus-sign')){
- $(this).find('span').removeClass('icon-plus-sign').addClass('icon-minus-sign');
- _this.$element.find('ul').fadeIn();
- }else{
- $(this).find('span').removeClass('icon-minus-sign').addClass('icon-plus-sign');
- _this.$element.find('ul').fadeOut();
- }
-
- })
- }
end。 |
 20712
20712