废话不多说,先上动态图哦!

纯html代码调用设置数据 简单好用!

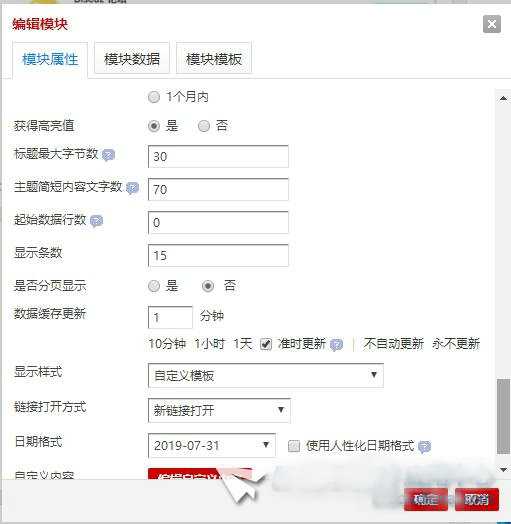
显示内容,可根据Discuz自带语句调用。
以下是代码:
- <div id="demo" style="height:200px;overflow:hidden;">
- <div id="indemo" style="height:200%;">
- <div id="demo1">
- [loop]
- <span style="font-size:16px;">
- <li>时间:{dateline} [<a href="{typeurl}">{typename}</a>] <a href="{forumurl}">[{forumname}]</a><a href="{url}" title="{title}"{target}> {title}......</a></li>
- </span>
- [/loop]
- </div>
- <div id="demo2"></div>
- </div>
- </div>
- </body>
- <script type="text/javascript">
- speed = 100; //数字越大滚得越慢
- var tab = document.getElementById("demo");
- var tab1 = document.getElementById("demo1");
- var tab2 = document.getElementById("demo2");
- tab2.innerHTML = tab1.innerHTML;
- tab.scrollTop = tab1.offsetHeight;
- function Marquee(){
- if (tab.scrollTop >= tab1.offsetHeight) {
- tab.scrollTop-=tab2.offsetHeight;
- }else{
- tab.scrollTop+=1;
- }
- }
- var MyMar=setInterval(Marquee,speed);
- </script>
|
 21367
21367