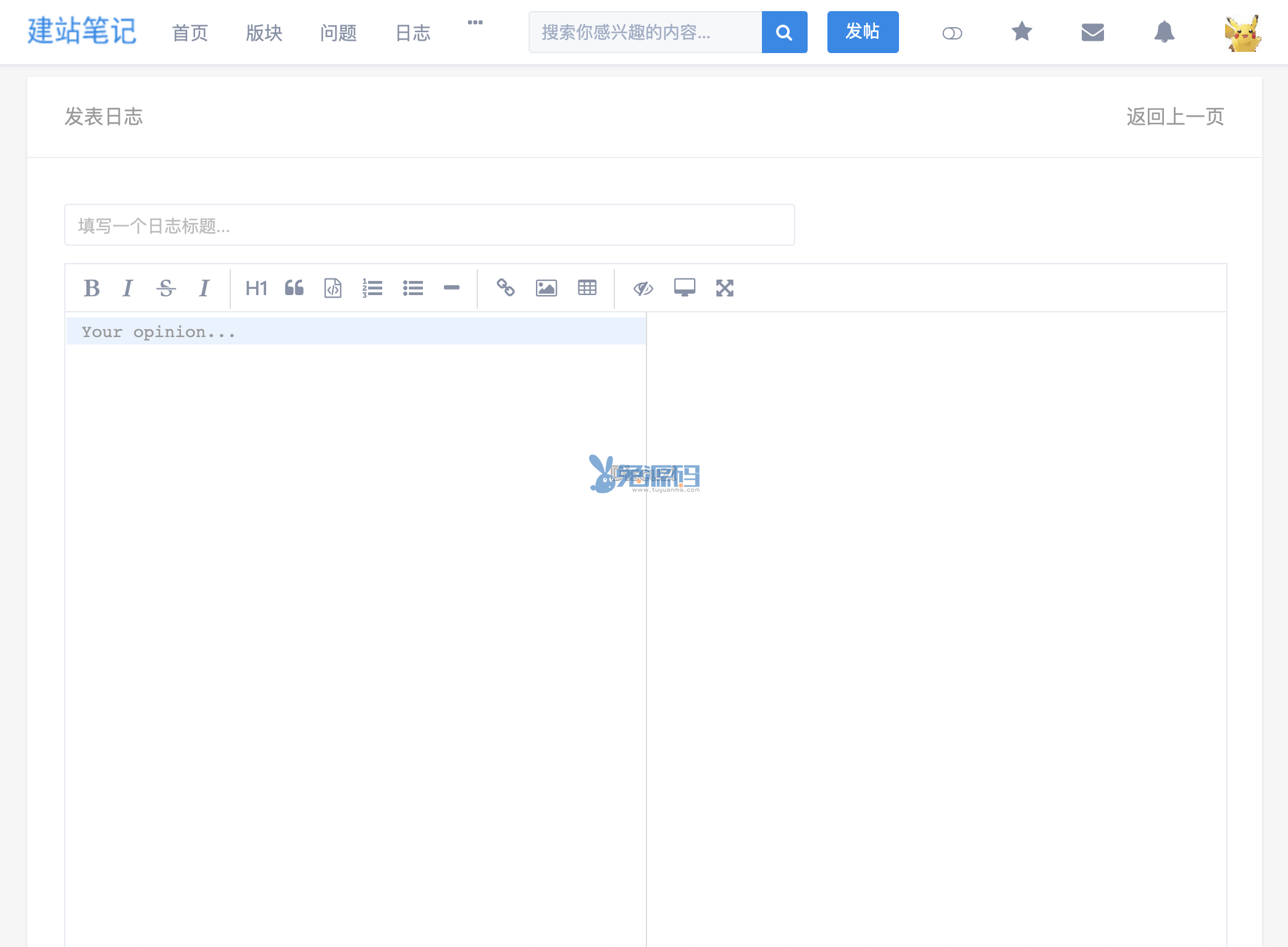
先把编辑器放上。
editor.md官网示例:http://pandao.github.io/editor.md/examples/full.html
下载链接: https://pan.baidu.com/s/1-7nJhpPgCupMd8ebQMYMMA 提取码: b8fw
我对部分js和CSS文件稍有改动。

开始:
一、安装
将压缩包解压出来,markdown文件夹上传至网站根目录。
二、修改
打开当前风格里home/spacecp_blog.htm,如果没有的,从default目录里复制一份传到当前风格目录。强烈反对直接对default里文件做修改。
1.引入css,将- <link rel="stylesheet" href="/markdown/css/editormd.min.css">
放到头部引用- <!--{template common/header}-->
2.删除默认编辑器的相关代码- <script type="text/javascript" src="{STATICURL}image/editor/editor_function.js?{VERHASH}"></script>
- <!--{subtemplate home/editor_image_menu}-->
- <div style="border:1px solid #C5C5C5;height:400px;"><iframe src='home.php?mod=editor&charset={CHARSET}&allowhtml=$allowhtml&doodle={if $_G['setting']['magicstatus'] && !empty($_G['setting']['magics']['doodle'])}1{/if}' name="uchome-ifrHtmlEditor" id="uchome-ifrHtmlEditor" scrolling="no" border="0" frameborder="0" style="width:100%;height:100%;position:relative;"></iframe></div>
将- <textarea class="pt" name="message" id="uchome-ttHtmlEditor" style="height:100%;width:100%;display:none;border:0">$blog[message]</textarea>
改为- <div id="editormd"><textarea class="pt" name="message">$blog[message]</textarea></div>
- <script type="text/javascript" reload="1">
- jQuery.getScript("/markdown/editormd.js", function(){
- editormd("editormd", {
- width : "100%",
- height : 640,
- syncScrolling : "single",
- path : "/markdown/lib/",
- // watch : false,
- htmlDecode: "style,script,iframe|on*",
- toc: true,
- tocm: true,
- tex: true,
- flowChart: true,
- sequenceDiagram: true,
- lineNumbers: false,
- toolbarIcons : function() {
- return ["bold","italic","del","italic","|","h1","quote","code-block","list-ol","list-ul","hr","|","link","image","table","|","watch","preview","fullscreen"]
- },
- theme : "",
- previewTheme : "",
- editorTheme : "",
- imageUpload : true,
- imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
- imageUploadURL : "/markdown/files/upload_blog.php",
- onload : function() {
- console.log('onload', this);
- /*this.fullscreen(
- jQuery("header").addClass("z-0")
- );*/
- //this.unwatch();
- //this.watch().fullscreen();
- //this.setMarkdown("#PHP");
- //this.width("100%");
- //this.height(480);
- //this.resize("100%", 640);
- },
- saveHTMLToTextarea : true
- });
- });
- </script>
## 编辑器按钮代号:
## 工具栏:- undo 撤销
- redo 重做
- bold 粗体
- del 删除线
- italic 斜体
- quote 引用
- ucwords 首字母大写
- uppercase 选中大写
- lowercase 选中小写
- h1-h6 标题
- list-ul 无序列表
- list-ol 有序列表
- hr 分割线
- link 链接
- reference-link 引用链接
- image 图片
- code 行内代码
- preformatted-text 代码块,缩进风格
- code-block 代码块,多语言风格
- table 表格
- datetime 日期时间
- emoji 表情
- html-entities html实体字符
- pagebreak 插入分页符
- goto-line 跳转到行
- watch 实时预览
- preview 全窗口预览
- fullscreen 全屏
- clear 清空
- search 搜索
- help 帮助
- info 关于编辑器
lineNumbers: false, 取消行号
做到这里发布表单编辑器已经是editor.md了。
三、解析
使用editor.md编辑器保存的内容为markdown格式,并不是像原来那样直接保存为含有html标签的内容,这就需要对markdown进行解析,有两种方式,一种是利用编辑器自带的js解析,另一种是用php解析。以下任选其一即可。
1.js解析:
打开当前风格home/space_blog_view.htm文件,将- <link rel="stylesheet" href="/markdown/css/editormd.min.css">
- <!--{template common/header}-->
再将- <div id="blog_article" class="d cl">
- <!--{ad/blog/a_b}-->
- $blog[message]
- </div>
- <div id="blog_article"><textarea style="display:none;">{$blog['message']}</textarea></div>
- <script src="/markdown/lib/marked.min.js"></script>
- <script src="/markdown/lib/prettify.min.js"></script>
- <script src="/markdown/editormd.js"></script>
- <script>jQuery("pre").addClass("prettyprint linenums");prettyPrint();</script>
- <!--{template common/footer}-->
之前
这样就可以正常解析日志文件内容了。
2.php解析
首先,将markdown解析文件上传至/source/function目录里。
链接: https://pan.baidu.com/s/1OM2vxBTWFwI1eOPnya8PHg 提取码: jxy9
其次,和上面一样打开当前风格home/space_blog_view.htm文件,将- <link rel="stylesheet" href="/markdown/css/editormd.min.css">
- <!--{template common/header}-->
再找到- <div id="blog_article" class="d cl">
- <div id="blog_article" class="markdown-body editormd-preview-container cl">
- if(!defined('IN_Discuz')) {
- exit('Access Denied');
- }
- require_once libfile('function/parser');
- $parser = new HyperDown\Parser;
- $blog['message'] = blog_bbcode($blog['message']);
- $blog['message'] = $parser->makeHtml(stripslashes($blog['message']));
如此,日志文章markdown内容由php进行解析。
## 简单说明下两种解析区别:
用js解析,在页面打开时,不会第一时间显示出内容来(因为display:none),需要等待编辑器相关js加载完成才能将内容显示,且在查看网页源代码时,日志内容部分是在文本框标签内,以markdown格式纯文本存在。对于markdown语法支持较为完整。
用php解析,因为是在变量输出时就是已解析的内容,所以会在页面打开时直接展示,且在查看网页源代码时,是以html格式存在。此解析方式缺点是对markdown语法支持的不完整,像什么公式、流程图、时序图、锚点目录之类的通通不行。
四、图片上传
图片上传用的是示例所用的代码,管用,但是安全性不清楚。文件位置/markdown/files/upload_blog.php,里面的路径是/uploads/blog/,表示,需要在根目录创建/uploads/blog,注意权限。
这个编辑器本身不支持多图上传,但是有人经过开发可以实现多图上传,由于我不需要,暂时也没琢磨它。
由于我php水平有限,这个图片路径调整起来很费劲,如果你要改保存路径和文件命名,只能自己测试,如果错误了,是没有返回地址的。
至此修改完全结束。
在使用jq代码时,需要引入jquery.js。
但是jquery.js和discuz的common.js冲突。
所以需要对jq代码做下处理,引入jquery.js之后,再加一句<script>jQuery.noConflict();</script>,之后jq代码里的$换成jQuery。 |
 29612
29612