【原创】关于input表单的一些常用属性,强制数字,强制填写,强制中文,未填写无法提交等属性
- <input type="text" required="required" value="" />
- <input type="text" placeholder="请输入姓名" onkeyup="this.value=this.value.replace(/[^\u4e00-\u9fa5]/g,'')">
- <input type="text" placeholder="请输入手机号" oninput="value=value.replace(/[^\d]/g,'')">
- <input type="text" required oninvalid="setCustomValidity('留言不成功,请填写您的姓名,仅支持中文汉字!');" οninput="setCustomValidity('');">
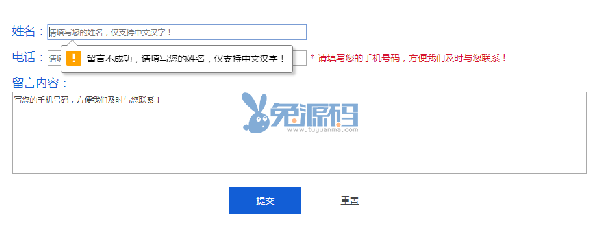
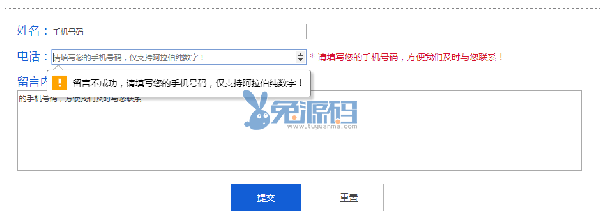
部分演示效果


- 禁止复制:
- oncopy="return false"
- 禁止粘贴:
- onpaste="return false"
- 禁止剪切:
- oncut="return false"
- 禁止右键弹出:
- oncontextmenu="return false"
- 关闭自动完成功能(缓存):
- autocomplete="off"
- 自动获得焦点:
- autofocus="autofocus"
- 禁用自动更正:
- autocorrect="off"
- 来关闭键盘默认首字母大写(移动端):
- autocapitalize="off"
- 不对元素的文本进行拼写检查:
- spellcheck="false"
|
|
|
|
|
|
|
|
|
 30758
30758