【原创】手把手教您如何将网站文章内容页的上一篇下一篇修改为商品展示方式
修改前:

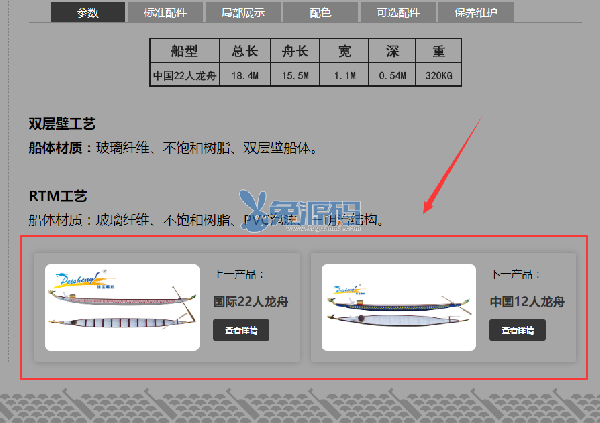
修改后:

1、进入网站根目录——template——default 或 当前使用模板——portal——打开名为 view_xxxx.htm 的文件
2、搜索代码- <!--{if $article['preaid'] || $article['nextaid']}-->
- <!--{if $article['preaid'] || $article['nextaid']}-->
- <div class="pren pbm cl">
- <!--{if $article['prearticle']}--><em>{lang pre_article}<a href="{$article['prearticle']['url']}">{$article['prearticle']['title']}</a></em><!--{/if}-->
- <!--{if $article['nextarticle']}--><em>{lang next_article}<a href="{$article['nextarticle']['url']}">{$article['nextarticle']['title']}</a></em><!--{/if}-->
- </div>
- <!--{/if}-->
CSS样式:4、后台更新缓存即可看到效果。 |
|
|
|
|
|
|
|
|
 40735
40735