首先,第一步,我们要做好准备工作。7 i$ [8 k& v. I1 K' E
如果你的ECSHOP首页没有“分类下的商品”,请先到后台设置一下。
1 ^+ q+ \+ J$ r0 s0 j具体设置路径为:后台 》模板管理 》设置模板 》首页模板 》分类下的商品 。! f2 n- `6 p6 V
( L7 J9 q% O7 l/ D6 d1 i1 W
下面我们就想法把这几个大分类对应的小分类子分类给调出来。% a0 f! `% ?( X5 ]$ V' C& a& h
+ g# z- O1 j g% D; c首先修改 themes/你的模板文件夹/index.dwt ,6 T5 Q+ k" T; [" f
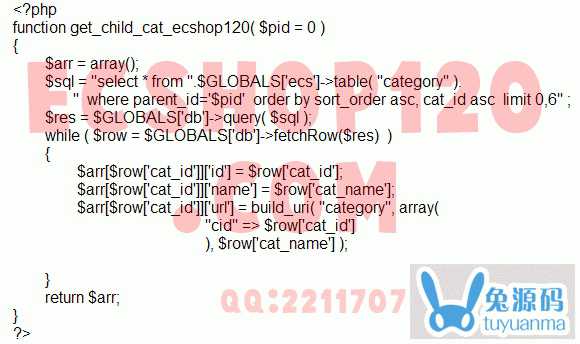
在文件最顶部增加如下图所示PHP代码。1 z9 H/ z. l6 t2 _' K) X, J9 w' u
受累,自己照着图片打字吧。为了保护版权,不得已而为之。' n/ l+ R! j, D8 {! A0 \
) [ b, U* @2 Z7 |# j3 C

9 H. U" e4 f1 O& `# n0 j! |
7 h- z* r7 z5 v$ P3 e& T/ t6 A7 l2 o% a8 {! p/ q1 e. D5 B
第二步,我们来修改 themes/ECSHOP模板文件夹/library/cat_goods.lbi 文件。
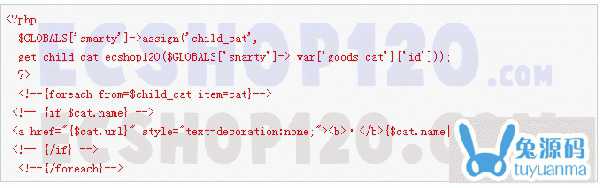
1 V1 f$ ?& v2 \; z4 U这里我们以官方默认模板为例,在 </h3> 的前面增加下面这些程序代码2 O7 U' F8 M# a1 s8 L
3 M8 N) K$ p5 D J: y" Q3 O: O0 f
 2 W1 f5 S2 O1 j8 I' I! n3 q
2 W1 f5 S2 O1 j8 I' I! n3 q
- g% g6 w0 c. E. u7 Y I* }如果你的模板不是官方默认模板,增加的位置可能就不是在</h3>这个位置了。至于在什么位置增加,视不同模板而定。0 G' b& ?( @% Z, O
反正增加的代码都一样,就是上面这段代码。; T) ~# y& W/ S$ \) a3 v
8 z, B; j7 J4 X C) o9 z/ J
1 c/ }: |2 o" [4 l1 K5 y注:如果你的ECSHOP是2.7.3 你还需要修改下面这个文件,7 X( D* h6 ?3 s" \0 K+ i
includes/cls_template.php ,3 w7 ^$ \8 ? M8 ~% w
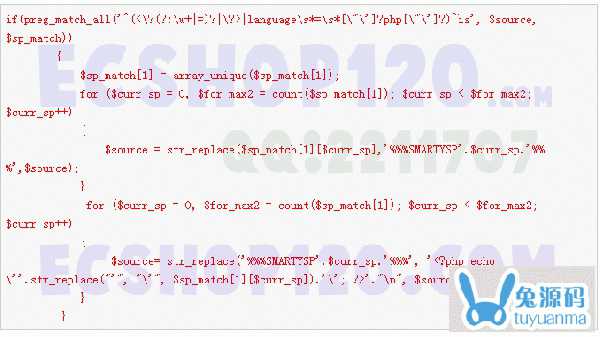
大概在288行左右,找到下面这段代码,删掉它
4 @/ @* j* V: K% S8 ~, `$ ]
9 y/ ^* v; N2 r; o

6 [8 M! n# d* V% c" {( w2 v3 _
4 h V9 n9 A! u' c& b, m结尾语:5 m* U& @. ?/ b2 c7 ]
此文章只是讲解如何调出这些子分类并赋予链接,点击子分类会打开商品列表页,: O: j7 g; O* C3 y0 [" ^ X* K
如果你想实现类似“精品推荐”那样的TAB切换效果,
7 m. `* q M! P3 o* ^& n |
 32438
32438 0
0