经常看到有人问,如何把ECSHOPTAG.html" target="_blank" class="relatedlink">标签云调用到首页呢,现在就来说一下相关的修改教程。( M( ~) ] t4 M
老规矩,还是以官方默认模板为例。
" G" r' s+ a+ f
: a# {& A& G5 a; C, b首先,让我们来打开 /index.php 文件 J( p9 H& s; [$ M: e$ G
, a7 O. f; j8 H找到
2 }, n/ X: H, _5 f. O1 e2 Z | $smarty->assign('shop_notice', $_CFG['shop_notice']); // 商店公告 |
$ X% u4 l) ], z/ `; M- Q) ^# x7 t" d- M F1 n! C
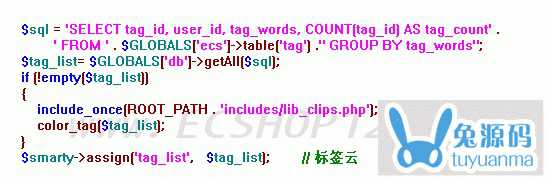
在它下边增加PHP代码# t, e& Y2 I1 ~( w$ D/ C! v

9 j( S4 |( R. K4 W( g; W6 f! c7 B) [
1 d# X3 E, \7 Z8 ]# U( p* f6 \, M" U然后,我们再打开 模板文件 /themes/default/index.dwt
& O9 h9 Y3 d) v5 w2 X) [
/ B# `% Q e4 F4 S- m6 Y! K" D9 D: k鼠标定位到你想显示标签云的地方,加入下面代码- M5 h, }4 f' c/ |0 n
, @5 Q W+ J) Q7 W) z0 c2 b
<!--标签云-->
+ z9 a$ G, y) a6 q<div class="box">' |/ L- L) j% f
<div class="box_1">
* y: l M& }* ~! }! [4 i <h3><span><a href="/exchange.php" class="f6">标签云</a></span></h3>2 m+ W u6 s1 j2 e$ U
<div class="centerPadd">
; j. D ~" A3 P. c <div class="clearfix goodsBox" style="border:none;">
5 Q0 P5 f5 X' Z2 T" t5 x <!-- {if $tag_list} -->$ j3 q1 a$ j3 j3 U @' n" o) @. O1 i
<!-- 标签云开始 {foreach from=$tag_list item=tag}-->
4 }, }$ w$ n% z5 `5 O <span style="font-size:{$tag.size}; line-height:36px;"> | <a href="{$tag.url}" style="text-decoration:none;color:{$tag.color}">" V' i+ h% ~* W+ X/ A0 P: s
{if $tag.bold}4 p+ F. @" Y7 E$ s
<b>{$tag.tag_words|escape:html}</b>/ o1 f$ k u1 P* N7 H* ]
{else}
% b7 j( J4 B' t# g {$tag.tag_words|escape:html}
, X( ?, R, _5 R8 y7 P+ A" L {/if}
( s* l/ r8 F$ A; q4 _& I/ p </a> ' \+ y0 N- |; [# E: @% _
</span>8 d8 s: B) H/ ~- s/ J- A4 q8 `
<!-- 标签云结束 {/foreach}-->7 O4 H) t! B9 @ ?
<!-- {else} -->+ V" W1 M/ q; t. x
<span style="margin:2px 10px; font-size:14px; line-height:36px;">{$lang.no_tag}</span>4 C* H* X' K2 |! s6 o2 O
<!-- {/if} -->
. e: V% t+ Z7 u- G& ^6 R+ Y <div class="more"><a href="/tag_cloud.php"><img src="images/more.gif" /></a></div>
1 r: n: l5 K. s' b: P9 x2 {6 k# y </div>! U# g8 G7 O9 v% j& ?
</div>
( v3 i- j r+ ^0 p/ R2 R& Q$ G0 Q </div>
" P C6 p* j: b, v D- w. I</div>
) q ~' f8 x8 Y/ _) Z+ T, L9 K<div class="blank5"></div> |
* k$ c1 U2 X% R6 L% I+ v- f
最后,到后台更新下缓存,就可以了。
; `. ]2 H0 n7 K0 a$ q) [4 H |
 33497
33497 0
0