|
Discuz门户添加图片时,为了SEO的需要,我们要手工的给图片添加ALT信息,如果文章中的图片多的话,这样操作就比较麻烦了。其实在学做网站过程中,可以通过修改一些代码来让程序自动添加文章图片自动加Alt信息。要实现这种自动添加ALT信息的功能,需要修改文件:static/image/editor/editor_function.js 。
第一步:首先复制editor_function.js,重命名为bgeditor_function.js

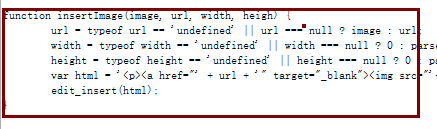
第二步:打开editor_function.js进行编辑,在里面查找以下的代码开头的一段代码:function insertImage(image, url, width, heigh) {

将这段代码替换成以下的代码:function insertImage(image, url, width, height,subject) {
url = typeof url == 'undefined' || url === null ? image : url;
width = typeof width == 'undefined' || width === null ? 0 : parseInt(width);
height = typeof height == 'undefined' || height === null ? 0 : parseInt(height);
subject = $('title').value;
var html = '<p><a href="' + url + '" target="_blank"><img alt="'+subject+'" src="'+image+'"'+(width?' width="'+width+'"':'')+(height?' height="'+height+'"':'')+'></a></p>';
edit_insert(html);
}
第三步:打开bgeditor_function.js进行编辑,通过CTRL+F查找以下的代码:function insertImage(image, url, width, heigh) {
将这段代码替换成以下的代码:<blockquote><blockquote>function insertImage(image, url, width, height,subject) {</blockquote></blockquote>
第四步:再编辑:template/default/home/spacecp_blog.htm,查找以下的代码:editor_function.js
将它替换成以下的代码:bgeditor_function.js
第五步:在自己的门户网站下发布一篇带有图片的文章,发布后查看网页源代码,图片就自动添加了文章标题为图片的ALT信息。
|  50258
50258