 首先在template\simple_white\common\extend_common.CSS 这个文件
首先在template\simple_white\common\extend_common.CSS 这个文件
找到- .pm .c{background: #f8f8f8;}
在下面加
- /* 通知 */
- .notify{position:absolute;top:30px;right:11px}
- .notify .heartbit{position:absolute;top:-20px;right:-16px;height:25px;width:25px;z-index:10;border:4px solid;border-color:#ff0001;border-radius:70px;animation:heartbit 1s ease-out;-moz-animation:heartbit 1s ease-out;-moz-animation-iteration-count:infinite;-o-animation:heartbit 1s ease-out;-o-animation-iteration-count:infinite;-webkit-animation:heartbit 1s ease-out;-ms-animation:heartbit 1s ease-out;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}
- .notify .point{width:6px;height:6px;-webkit-border-radius:30px;-moz-border-radius:30px;border-radius:30px;background-color:#f90000;position:absolute;right:-3px;top:-7px;z-index:100;}
- @-moz-keyframes heartbit{0%{-moz-transform:scale(0);opacity:0}
- 25%{-moz-transform:scale(0.1);opacity:.1}
- 50%{-moz-transform:scale(0.5);opacity:.3}
- 75%{-moz-transform:scale(0.8);opacity:.5}
- 100%{-moz-transform:scale(1);opacity:0}}
- @-webkit-keyframes heartbit{0%{-webkit-transform:scale(0);opacity:0}
- 25%{-webkit-transform:scale(0.1);opacity:.1}
- 50%{-webkit-transform:scale(0.5);opacity:.3}
- 75%{-webkit-transform:scale(0.8);opacity:.5}
- 100%{-webkit-transform:scale(1);opacity:0}}
- @-ms-keyframes heartbit{0%{-ms-transform:scale(0);opacity:0}
- 25%{-ms-transform:scale(0.1);opacity:.1}
- 50%{-ms-transform:scale(0.5);opacity:.3}
- 75%{-ms-transform:scale(0.8);opacity:.5}
- 100%{-ms-transform:scale(1);opacity:0}}
找到这段代码- <a href="home.php?mod=space&do=pm" id="pms" class="fa fa-envelope Button PushNotifications-icon AppHeader-notifications Button--plain" title="消息">{if $_G['member'][newpm]>0}<em>{$_G['member'][newpm]}</em>{/if}</a>
- <a href="home.php?mod=space&do=notice&view=mypost" id="notices" class="fa fa-bell Button Messages-icon AppHeader-messages Button--plain" title="提醒">{if $_G['member'][newprompt]>0}<em>{$_G['member'][newprompt]}</em>{/if}</a>
- <a href="home.php?mod=space&do=notice&view=mypost" id="notices" class="fa fa-bell Button Messages-icon AppHeader-messages Button--plain" title="提醒"><div style="position: absolute;top: -20px;right: -11px;"><div class="notify">{if $_G['member'][newprompt]>0}<span class="heartbit"></span><span class="point"></span>{/if}</div></div></a>
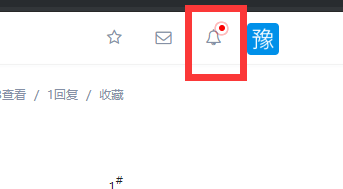
是定的位置 |
 29230
29230